SLUG:ブロックを識別するためのユニークな文字列。
HTML+HandleberとPHPの切り替えを間違わない様に!
目次
PHP
[‘control_name’] {{control_name}}:よく見る変数名、NAMEに入力する名前でテキストや数値、Value、Lavel 等の値がここに入る。
[‘control_name’][‘url’]:URLで入力したurlを出力する。
[‘control_name’][‘alt’]:URLで alt 属性を表示する。画像の代わりとなるテキスト情報のこと。
[‘control_name’][‘id’]:
{{control_name.url}} {{control_name.alt}}:
[‘control_name’][‘label’] [‘control_name’][‘value’]:
{{control_name.label}} {{control_name.value}}:
[‘control_name’][‘color’] [‘control_name’][‘slug’]:
{{control_name.color}} {{control_name.slug}}:
‘thumbnail’、’post-thumbnail’、’small’、’medium’、’large‘
{{control_name.post_title}}:
{{this.post_title}}:
[‘id’]:アップロードされた画像の一意のID 意味不明 一意の ID(ユニーク ID)とは、データや識別名などにおいて重複のない、唯一の、固有の値を指すもの。自分で入れるもんでは無いようだ。だから、これを入れるだけで何もしなくて良い。
アタッチメントIDで自動的に割り振られるID? これを外すと画像がフロントエンドで表示されない。
[‘url’] {{url}}:画像にアクセスするためのURL
[‘alt’] {{alt}}:画像のアクセシビリティのための代替テキスト
[‘caption’]:オプションの画像キャプション
[‘link’]:元の画像へのリンク
[‘id’] ‘large’ “large”:
[‘size’]:利用可能な画像サイズとそのURL
[‘value’] [‘label’]:選択等に入力されたラベルと値のデータがここに入る。
[“text”]:
[‘title’]:
[‘description’]:
{{description}}:
{{this}}:
{{this.value}} {{this.label}}:
( ‘control_meta_name’ ):
{{{wp_get_attachment_image control_name “large”}}}:
{{#if control_name}} {{else}} {{/if}}:
‘control_meta_name’:
‘your_taxonomy’, ‘post’:
‘category’:
‘slug’:
‘large’ ‘thumbnail’:
{{control_name.display_name}}:
{{control_name.description}}:
{{this.display_name}}:
{{this.description}}:
{{#each control_name}} {{/each}}:
{{#if this.description}} {{/if}}:
予約されたコントロール名
使用すべきではない予約されたコントロール名があります:
| 名前 | 説明 |
|---|---|
‘lazyblock‘ | Lazy Blocksプラグインで使用される内部ブロックデータ |
‘className‘ | カスタムクラス名をブロックする |
‘align‘ | ブロックアライメント |
‘anchor‘ | カスタムIDをブロックする |
‘blockId‘ | 一意のIDをブロックし、自動的に生成します |
‘blockUniqueClass‘ | ユニークなクラスをブロックし、自動的に生成します |
PHPフィルター、PHPアクション
頭に$がついたやつ。
( $url ):
JSフィルター、JSアクション
‘allow’ ”で囲まれたやつ。
単純にテキストをinput入力してoutput出力する。
以下の場合は[‘control_name’]のテキストや数値を出力することができる。
テキスト、テキストフィールド、数値、等
esc_html() エスケープ関数
esc_html() は<、>、&、”、’をエンコードするので、そのまま表示される。エスケープ関数という。
例えば「&」→「&」などに変換されるのでタグがそのまま表示されるわけである。
文字列を表示する場合、基本的にesc_html()を使用することになる。
<?php echo esc_html( $attributes['control_name'] ); ?>ハンドルバー:たったこれだけでOK。
{{control_name}}結果:下の出力がそのまま実際の画面に表示される。

これも同じ様にテキストを表示するためのもので何が違うのか。
これは改行をbrタグに変換するために nl2br() を使用し、段落に変換するために wpautop() を使用している。
つまり「テキストフィールド」など数行に渡ってテキストを入れた時、改行や段落の設定が必要になる場合、これを実行してくれるもの。これがないと改行したつもりができていないということになる。
$attributes はブロックの属性を表示するためのもので、ブロックによって保存されるデータについての情報を提供することになる。つまりブロック内のデータを取得する場合はこれが必要ということで、ほとんどこれが[‘control_name’]の頭に入ることになる。
<?php echo wp_kses_post( nl2br( $attributes['control_name'] ) ); ?>{{control_name}}他にも似た様なものが
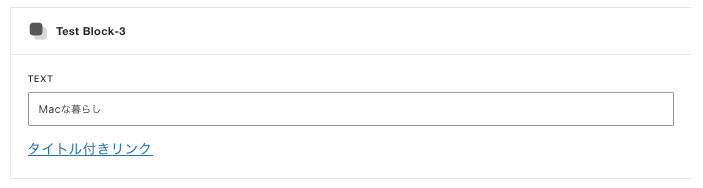
<p><?php echo esc_html( $text ); ?></p>HTML属性付き:html内の属性にPHPで変化する値を入れる場合。以下の場合は[‘control_name’]でタイトルを入れることができる。
これは実際には以下のようなhtmlがベースになっている。[‘control_name’]で”Macな暮らし”というタイトルを出力することになる。
<a href="リンク先のパス" title="Macな暮らし">アンカーテキスト</a><a href="https://polo-web.com" title="<?php echo esc_attr( $attributes['control_name'] ); ?>">
タイトル付きリンク
</a>リンクをクリックするとhttps://polo-web.comが開く、開いたサイトのタブのところにタイトルが表示されることになる。
タイトルはTEXTのところで変えることができ、動的に変化させることが出来るということになる。

esc_url() エスケープ関数
URLを表示する場合に使うエスケープ関数です。 HTMLに使うリンクのURLや画像パスで使います。
WordPress内ページのURLをテンプレートファイルで使う場合はhome_urlはかなり使います。
<a href="<?php echo esc_url( home_url() ); ?>">ホーム</a>$attributesはcontrol_nameの属性を取得する↓
<?php if ( $attributes['control_name'] ) : ?>
<a href="<?php echo esc_url( $attributes['control_name'] ); ?>"
class="button">
Visit Link
</a>
<?php endif; ?>{{#if control_name}}
<a href="{{control_name}}" class="button">
Visit Link
</a>
{{/if}}カスタムテキストでリンク、URLを入力してリンクさせることが出来る↓
<?php
$url = $attributes['control_name'];
if ( $url ) : ?>
<div class="cta-button">
<a href="<?php echo esc_url( $url ); ?>"
class="button"
target="_blank"
rel="noopener noreferrer">
もっと詳しく知る
</a>
</div>
<?php endif; ?>esc_attr() エスケープ関数
範囲等に使う?
HTMLタグのURL以外の属性に使うエスケープ関数。esc_htmlとよく似ているが使い分けが必要。
$_POSTや$_GETで取得する値は、悪意のある人が異常な値を入力する可能性があるので、エスケープが特に重要ということになる。
<input type="text" valu="<?php echo esc_attr( $_POST["text"]; ); ?>">100で割った数の変化でテキストの透明度を変化させることが出来る。↓
<div style="opacity: <?php echo esc_attr( $attributes['control_name'] / 100 ); ?>">
Content with opacity
</div><div style="opacity: calc({{control_name}} / 100)">
Content with opacity
</div>$attributes
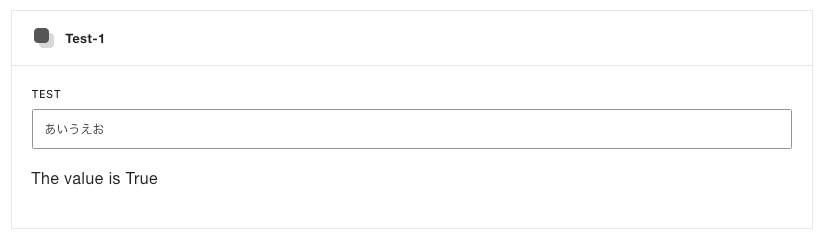
シングルのチェックボックス/トグル

<?php if ( $attributes['control_name'] ) : ?>
<p>The value is True</p>
<?php else: ?>
<p>The value is False</p>
<?php endif; ?>テキストが入っているとTrue、入っていないとFalseとなる。数値の場合は0がFalse、それ以外はTrueになる。URL等は入力して確定するとTrueになる。
選択では動作しない。入力があるか無いかで判断しているようだ。
{{#if control_name}}
<p>The value is True</p>
{{else}}
<p>The value is False</p>
{{/if}}複数のチェックボックス
チェックボックスでマルチプルを選択した場合、以下の様に表示される。
ラジオボタン、選択では「動作しない。エラーになる。

<?php
// 選択された値の配列を返す
foreach ( $attributes['control_name'] as $value ) {
echo '<p>' . esc_html( $value ) . '</p>';
}
?>ラベル形式のPHP
<?php
// 選択されたラベルの配列を返す
foreach ( $attributes['control_name'] as $label ) {
echo '<p>' . esc_html( $label ) . '</p>';
}
?>両方のフォーマットのPHP
<?php
// 値とラベルを持つ配列の配列を返す
foreach ( $attributes['control_name'] as $choice ) {
echo '<p>Value: ' . esc_html( $choice['value'] ) . '</p>';
echo '<p>Label: ' . esc_html( $choice['label'] ) . '</p>';
}
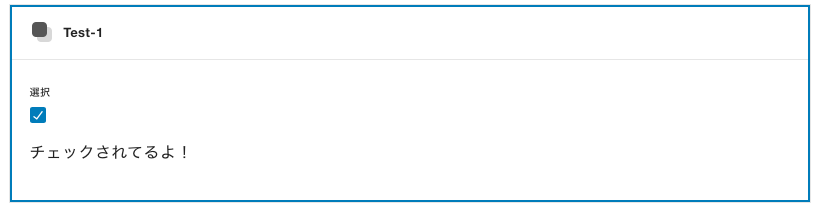
?>チェックされたらテキストを表示

<?php if ( $attributes['control_name'] ) : ?>
<p>チェックされてるよ!</p>
<?php else: ?>
<p>チェックされてないよ!</p>
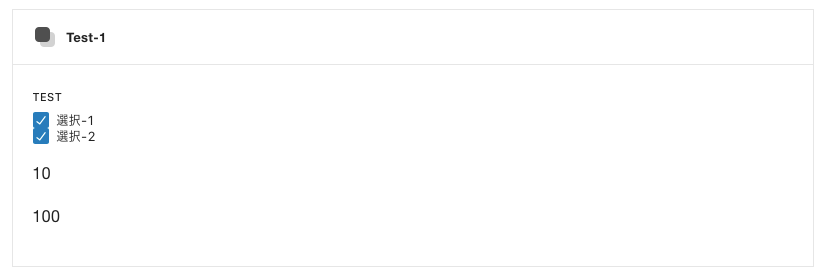
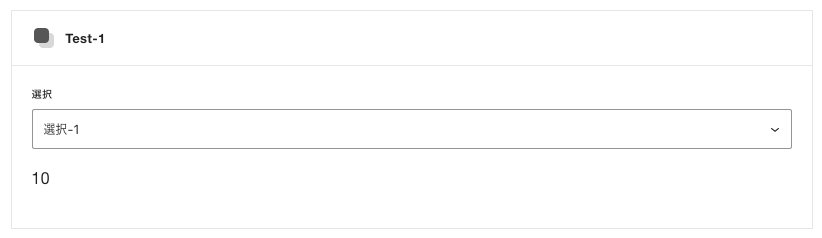
<?php endif; ?>「選択」を使った場合
Bothを選択する必要がある。これは、「選択、ラジオボタン」でも同じ動作をする。「切り替え」は使えない。
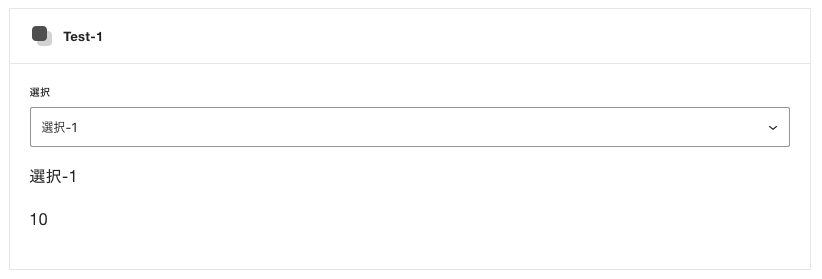
選択-1を選択すると10、選択-2を選択すると100となる。これはLavelとValueに入力した値がそれぞれ表示されている。
シングル選択(valueのみ)

<p><?php echo $attributes['control_name'];?></p>複数選択(LavelとValue)
複数で選択を使う場合は、以下の様になる。
チェックボックスでは使えない(先に説明した方法が使える)。

$innerという変数を使用している場合は、control_nameの内容を取得して、その内容をechoで出力していることになる。$innerという変数はcontrol_nameの内容を配列で取得しているようだ。
<!– 複数選択(Multiple)を選択した場合 -->
<?php foreach( $attributes['control_name'] as $inner ): ?>
<p><?php echo $inner; ?></p>
<?php endforeach; ?>HTML+Handlebars
{{control_name}}:よく見る変数名、NAMEに入力する名前でテキストや数値、Value、
{{control_name.url}} {{control_name.alt}}:
{{control_name.label}} {{control_name.value}}:
{{control_name.color}} {{control_name.slug}}:
{{control_name.post_title}}:
{{this.post_title}}:
{{description}}:
{{this}}:
{{this.value}} {{this.label}}:
{{{wp_get_attachment_image control_name “large”}}}:
{{#if control_name}} {{else}} {{/if}}:
{{control_name.display_name}}:
{{control_name.description}}:
{{this.display_name}}:
{{this.description}}:
{{#each control_name}} {{/each}}:
{{#if this.description}} {{/if}}:
value形式のハンドルバー、{{this}}にvalueの値がはいることになる。
{{#each control_name}}
<p>{{this}}</p>
{{/each}}lavel形式のハンドルバー
{{#each control_name}}
<p>{{this}}</p>
{{/each}}両方のフォーマットのハンドルバー
{{#each control_name}}
<p>Value: {{this.value}}</p>
<p>Label: {{this.label}}</p>
{{/each}}